今天是第五天,翻了一下我的最愛,其中有個書籤存了 Pseudo-classes 偽類,所以今天來整理有哪些 Pseudo-classes 偽類囉!
是用來表示元素的特殊狀態,以一個冒號 : 為開頭,後面加上名稱。例如 a:hover ,來表示當滑鼠滑過 a 元素的狀態。
有一些偽類是互斥的,而有一些是可以同時應用在同一個元素。
以下是以 W3C 的分類依序介紹
Dynamic pseudo-classes 是根據元素的名稱、屬性或內容以外的特徵來對元素進行分類,原則上這些特徵不能從 document tree 中推導出來,也不會出現在 document source 或 document tree。
a:link
a:visited

一段時間後,瀏覽器可能會將已被訪問過的連結重設回未訪問過。
這兩個偽類是互斥的。
<a>
這些偽類不互斥。
元素可以同時應用 :visited、:active 或是 :link、:active。
.user-action:hover {
background-color: blue;
}
.user-action:active {
background-color: yellow;
}
.dynamic-pseudo input:focus {
background-color: red;
}



<div class="target-pseudo">
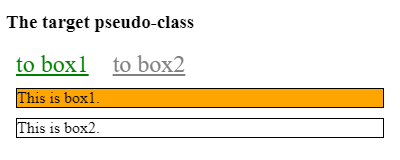
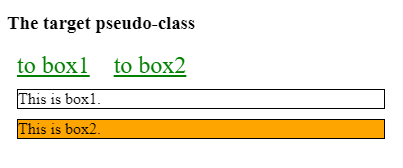
<h3>The target pseudo-class</h3>
<a href="#box1">to box1</a>
<a href="#box2">to box2</a>
<div id="box1">This is box1.</div>
<div id="box2">This is box2.</div>
</div>
:target {
background-color: orange;
}

點選 to box1,會連結到文件中的 id 為 box1 的元素,該元素為 target

點選 to box2,會連結到文件中的 id 為 box2 的元素,該元素為 target
:lang(en)
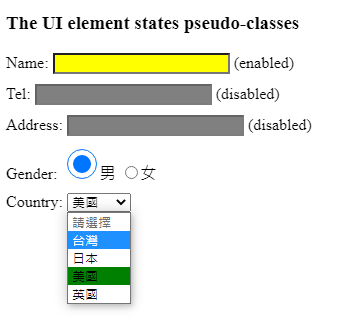
<input> 元素的 radio、checkbox 以及 <option> 元素.UI-pseudo input:enabled {
background-color: yellow;
}
.UI-pseudo input:disabled {
background-color: gray;
}
.UI-pseudo input[type="radio"]:checked {
width: 30px;
height: 30px;
}
.UI-pseudo option:checked {
background-color: green;
}

明天接續 Structural pseudo-classes ~
參考資料:
W3C - Pseudo-classes
W3schools - Pseudo-classes
MDN - Pseudo-classes文章同步更新於 medium
